当我们企业微信的机器人碰上云开发会擦出怎样的火花?我们今天来做一个通过云函数来定时向企业微信群内推送消息
开发前准备
首先我们准备工具 企业微信 @cloudbase/cli node.js
企业微信
企业微信下载在这
@cloudbase/cli
@cloudbase/cli通过npm命令进行下载
npm i @cloudbase/cli
node.js
node.js在这
开通云环境
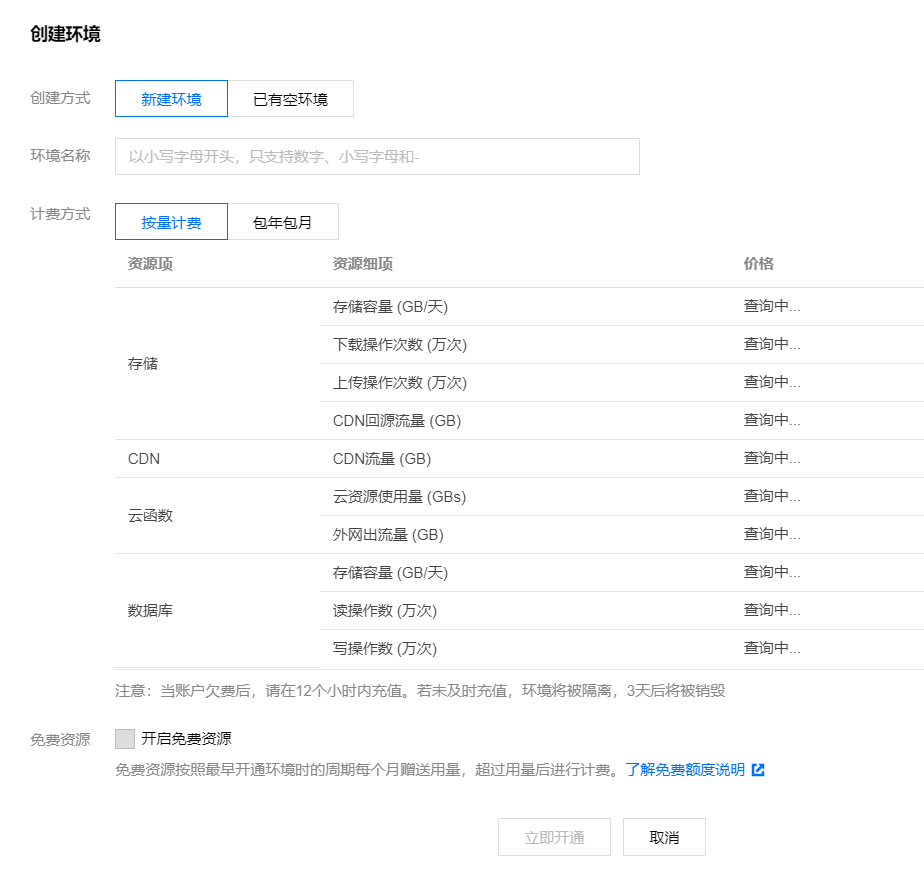
在云开发控制台进行新建一个云环境~

注:每个账户可使用一个开启免费资源的环境~
开通后自动进入持续大概2-3分钟的初始化环境阶段,我们稍等等即可~
创建机器人
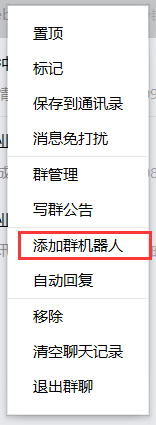
我们打开企业微信,右击群聊天,点击添加群机器人

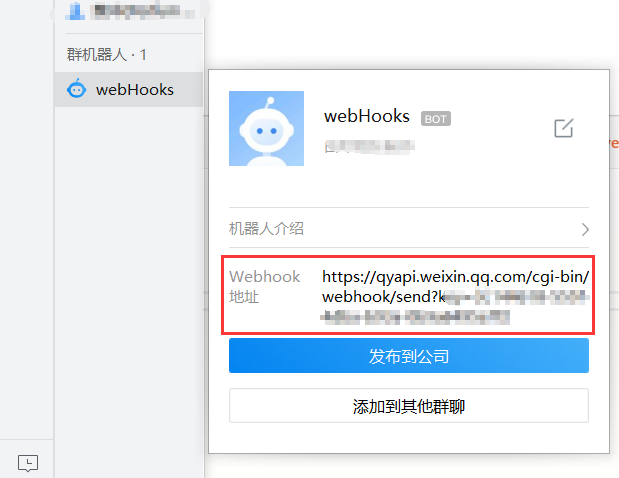
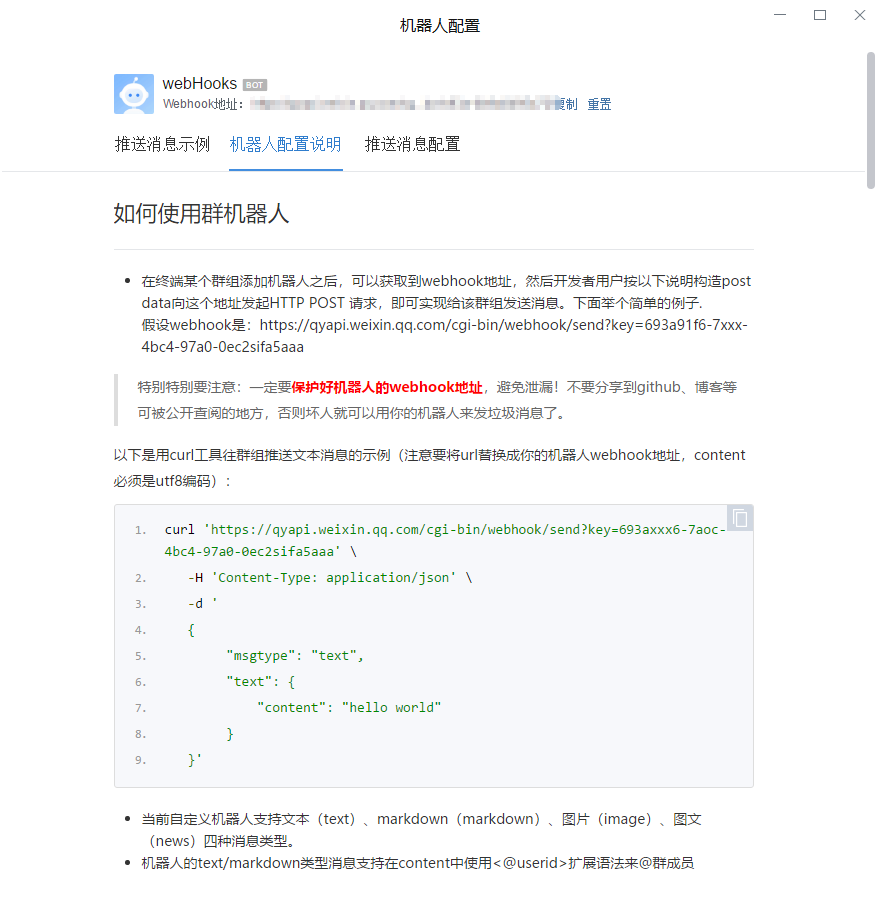
点击已添加的群机器人,可以看到 Webhook 地址

我们可以通过向这个地址发送post请求,来实现推送消息。
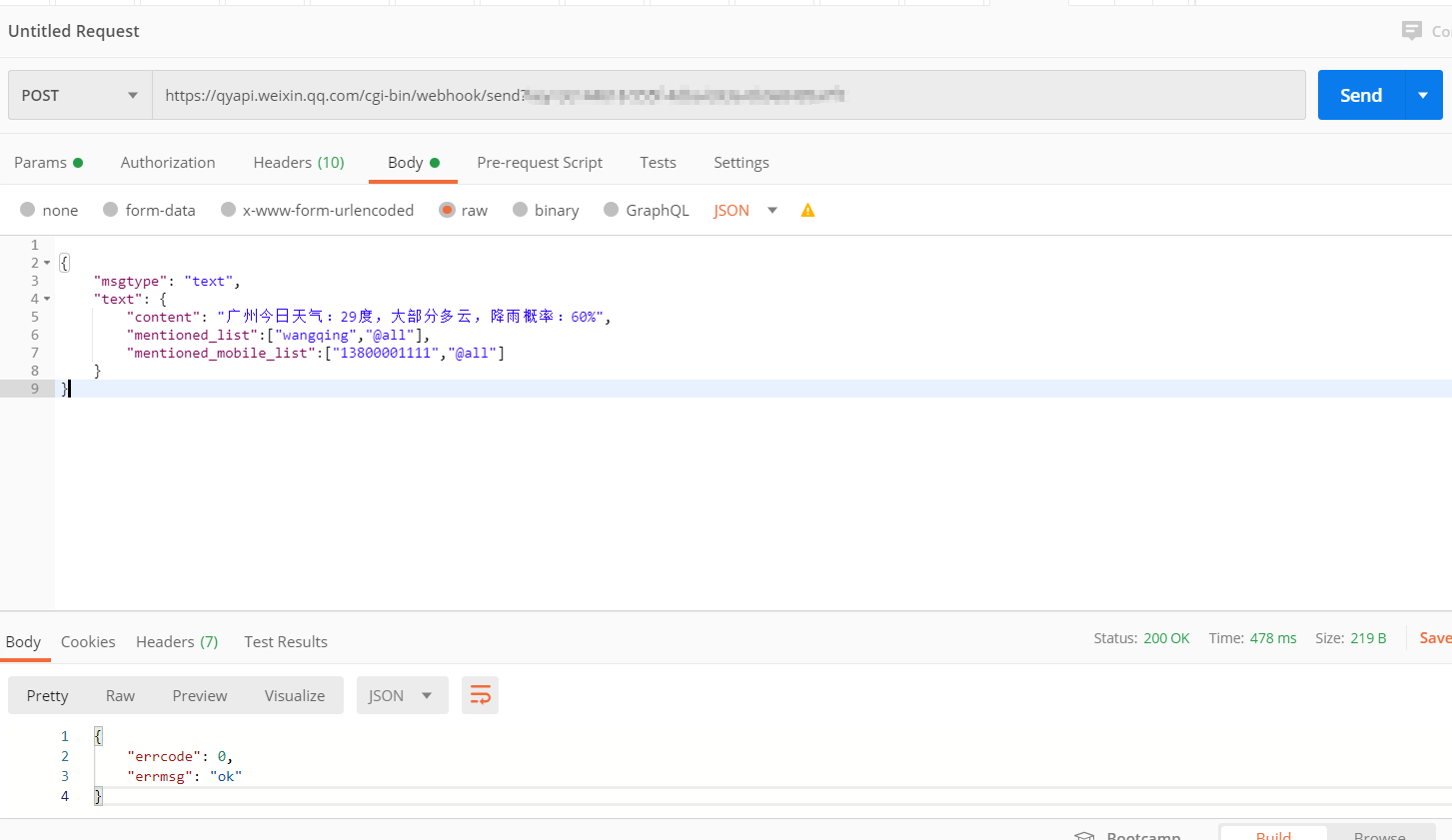
可以打开 Postman 或 使用 curl 进行测试。

curl的用法可以参考阮一峰老师的这篇文章~
具体查看消息类型及数据格式,可以查看机器人配置说明~

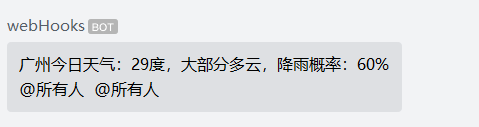
不但成功返回,并且群聊中会出现我们刚刚推送的消息~

但这个是我们需要手动发送post请求才能进行推送,但是往往的需求并不是这样的。比如我们想要每天早上6点向群聊中推送今日当地的天气情况。那么这就用到云函数中的定时器触发功能啦~
新建云开发项目
使用命令tcb init
$ tcb init
√ 选择关联环境 · xxxx - [xxxx-xxx:空]
√ 请输入项目名称 · webHook
√ 选择开发语言 · Node
√ 选择云开发模板 · Hello World
√ 创建项目 webHook 成功!配置云函数触发器
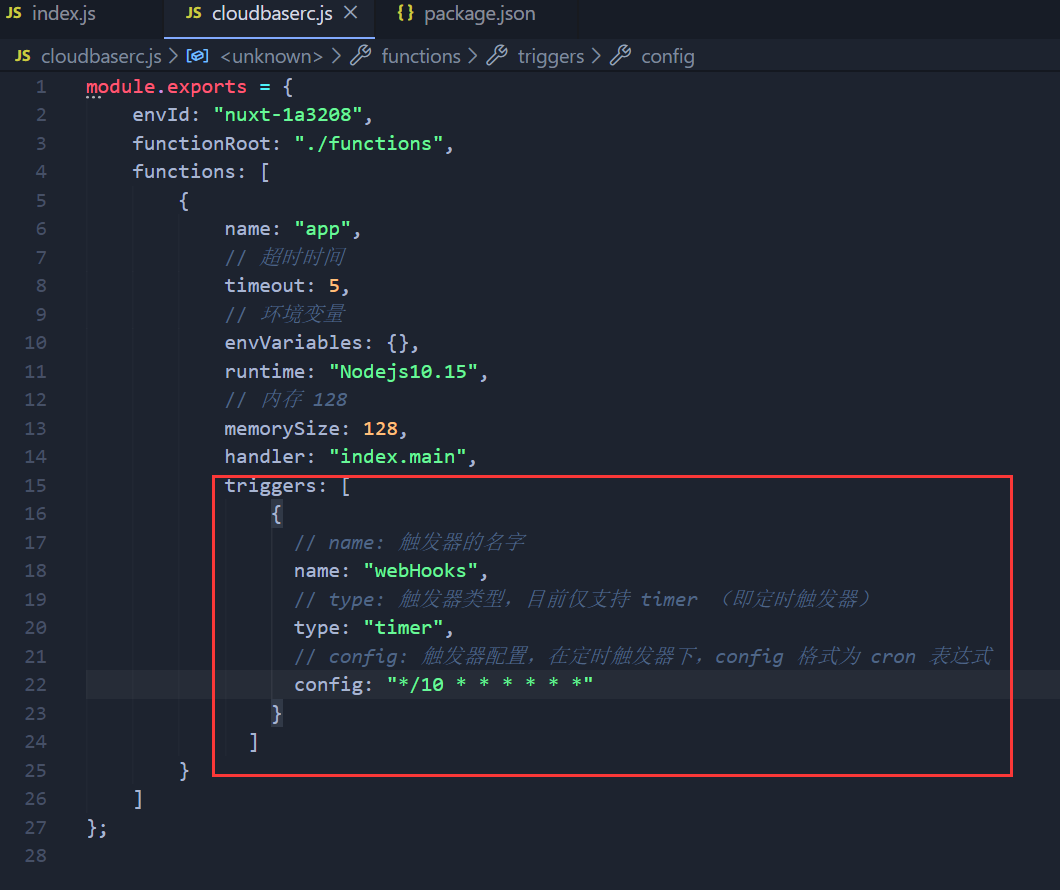
在cloudbaserc.js中加入
triggers: [
{
// name: 触发器的名字
name: "webHooks",
// type: 触发器类型,目前仅支持 timer (即定时触发器)
type: "timer",
// config: 触发器配置,在定时触发器下,config 格式为 cron 表达式
config: "_/10 _ * * * * *"
}
]现在cloudbaserc.js文件变成这样👇

为了演示效果,这里我们配置为10秒触发一次,具体可以参考cron表达式
为其创建一个云函数触发器
使用命令tcb functions:trigger:create app
$ tcb functions:trigger:create app
√ [app] 创建云函数触发器成功!注:
- 删除云函数触发器可以使用命令
tcb functions:trigger:delete app - 必须现在cloudbaserc.js中配置云函数触发器,才能使用命令进行创建,否则会出现创建失败
编写云函数
接下来进入到functions/app
我们安装axios来为我们发送post请求~
npm init
npm i axios
安装完成后进入到app/index.js中将下列代码写入👇
// 返回输入参数
const axios = require('axios')
exports.main = async (event) => {
let json = {
"msgtype": "text",
"text": {
"content": "广州今日天气:29度,大部分多云,降雨概率:60%",
"mentioned_list": ["wangqing", "@all"],
"mentioned_mobile_list": ["13800001111", "@all"]
}
}
let url = '你的企业微信群机器人的Webhook地址'
let result = await axios.post(url,json)
return result.data
}随后我们将云函数部署到云端
使用命令tcb functions:deploy app
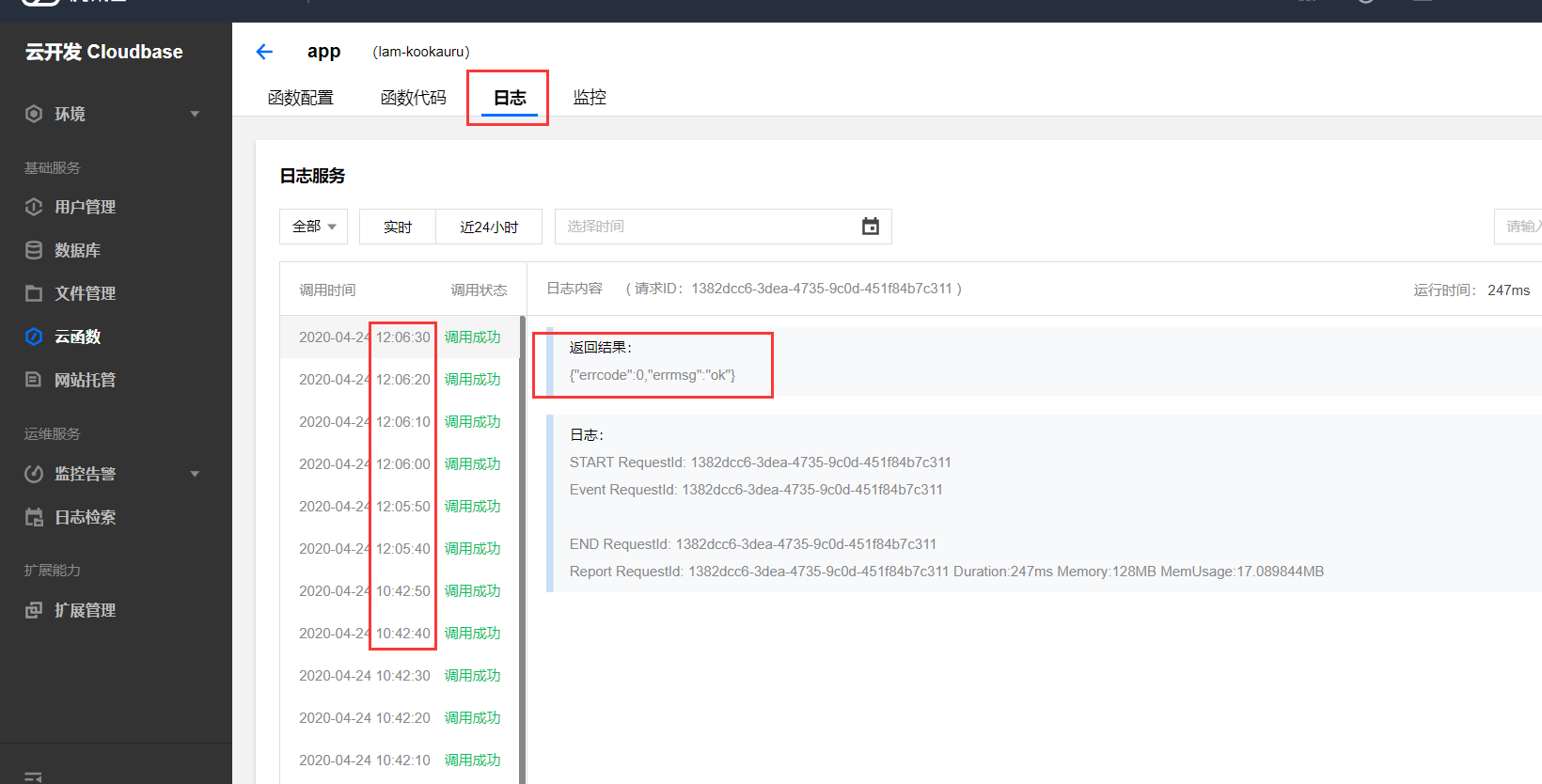
部署完成后,进入到云函数
选择对应的云函数进行日志查看
我们就可以在日志中看到每隔10s会输出一次日志,并且在企业微信群聊中也会推送我们的消息~


快来试试吧~
未经允许不得转载:木盒主机 » 【玩转腾讯云】 Web 云开发作为企业微信机器人教程

 木盒主机
木盒主机 搬瓦工VPS最新优惠码 搬瓦工最高优惠6.81%优惠码 promo coupon code
搬瓦工VPS最新优惠码 搬瓦工最高优惠6.81%优惠码 promo coupon code  RackNerd:美国VPS 黑五优惠折扣 1核768RAM $10.28/年+神秘盒子 可随机减免金额
RackNerd:美国VPS 黑五优惠折扣 1核768RAM $10.28/年+神秘盒子 可随机减免金额 10G.BIZ【年终钜惠】美国/日本/韩国/香港独立服务器 秒杀仅24起,站群仅需99,三网CN2GIA五折抢购。CERA洛杉矶云服务器仅2.4起
10G.BIZ【年终钜惠】美国/日本/韩国/香港独立服务器 秒杀仅24起,站群仅需99,三网CN2GIA五折抢购。CERA洛杉矶云服务器仅2.4起 2022年RackNerd 美国VPS促销:4TB月流量11.88美元/年,支持支付宝,老优惠$9.89美元/年
2022年RackNerd 美国VPS促销:4TB月流量11.88美元/年,支持支付宝,老优惠$9.89美元/年