大家好,又见面了,我是你们的朋友全栈君。
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼
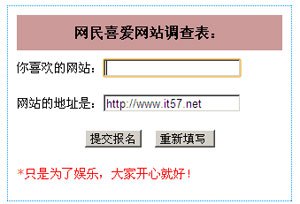
今天57号网络技术分享给大家介绍html鼠标事件,就是当前文本框获得焦点时,里面的原有文本清零。
首先我们来看一看源代码运行后的效果图片:

你也可以【点击预览】,看到我们真实的效果。
下面是源代码,喜欢就支持一下吧:
/p>
Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
xmlns=”http://www.w3.org/1999/xhtml”>
http-equiv=”Content-Type” content=”text/html; charset=gb2312″
/>
57号网络技术分享平台—www.it57.net
/>
name=”description” />
* { margin:0; padding:0;
list-style:none;}
body { font-size:14px; margin:0; padding:0;
font-family:Verdana, Arial, Helvetica, sans-serif;}
#it57 { width:300px;
height:200px; margin:50px auto; border:1px dotted #0099FF;
padding:10px;}
#it57 h3 { width:300px; height:40px; line-height:40px;
float:left; text-align:center; background:#CC9999;}
#it57 .li_it57 {
width:300px; height:40px; line-height:40px; float:left;}
#it57 .li_it571 {
width:300px; height:40px; line-height:40px; float:left;
text-align:center;}
function
cls(){
//捕获触发事件的对象,并设置为以下语句的默认对象
with(event.srcElement)
//如果当前值为默认值,则清空
if(value==defaultValue) value=””
}
function
res(){
//捕获触发事件的对象,并设置为以下语句的默认对象
with(event.srcElement)
//如果当前值为空,则重置为默认值
if(value==””)
value=defaultValue
}
id=”it57″>
网民喜爱网站调查表:
class=”li_it57″>你喜欢的网站:
οnfοcus=”cls()” οnblur=”res()”>
class=”li_it57″>网站的地址是:
οnblur=”res()”>
class=button1 id=”baoming_but” type=submit value=” 提交报名 ” onClick=”javascript:if(confirm(‘你上当了,不能提交的!继续?’)){alert(‘勇气可嘉,你获得了一个响亮的名字“坚持狂”’);}else{alert(‘半途而废,你注定就这么没有出息!’);return
false;}” name=button>
id=”baoming_but” name=”Reset” value=” 重新填写 ” onClick=”javascript:if(confirm(‘你上当了,不能提交的!继续?’)){alert(‘勇气可嘉,你获得了一个响亮的名字“坚持狂”’);}else{alert(‘半途而废,你注定就这么没有出息!’);return
false;}” />
color=”#FF0000″>*只是为了娱乐,大家开心就好!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/204280.html原文链接:https://javaforall.cn
未经允许不得转载:木盒主机 » html文本框鼠标离开事件,html鼠标事件_文本框事件「建议收藏」

 木盒主机
木盒主机 搬瓦工VPS最新优惠码 搬瓦工最高优惠6.81%优惠码 promo coupon code
搬瓦工VPS最新优惠码 搬瓦工最高优惠6.81%优惠码 promo coupon code  RackNerd:美国VPS 黑五优惠折扣 1核768RAM $10.28/年+神秘盒子 可随机减免金额
RackNerd:美国VPS 黑五优惠折扣 1核768RAM $10.28/年+神秘盒子 可随机减免金额 10G.BIZ【年终钜惠】美国/日本/韩国/香港独立服务器 秒杀仅24起,站群仅需99,三网CN2GIA五折抢购。CERA洛杉矶云服务器仅2.4起
10G.BIZ【年终钜惠】美国/日本/韩国/香港独立服务器 秒杀仅24起,站群仅需99,三网CN2GIA五折抢购。CERA洛杉矶云服务器仅2.4起 2022年RackNerd 美国VPS促销:4TB月流量11.88美元/年,支持支付宝,老优惠$9.89美元/年
2022年RackNerd 美国VPS促销:4TB月流量11.88美元/年,支持支付宝,老优惠$9.89美元/年