大家好,又见面了,我是你们的朋友全栈君。
无后端数据库版本的—-学生信息管理系统
文末下载地址
因为不少人说GitHub的链接资源下载缓慢或者下不了,所以我放了CSDN的下载链接。
应该是不要积分的,我设置的0积分下载。
学生信息管理系统下载链接(CSDN)
这学期的前端作业很奇怪,不用数据库实现学生信息管理系统,随便写了下。
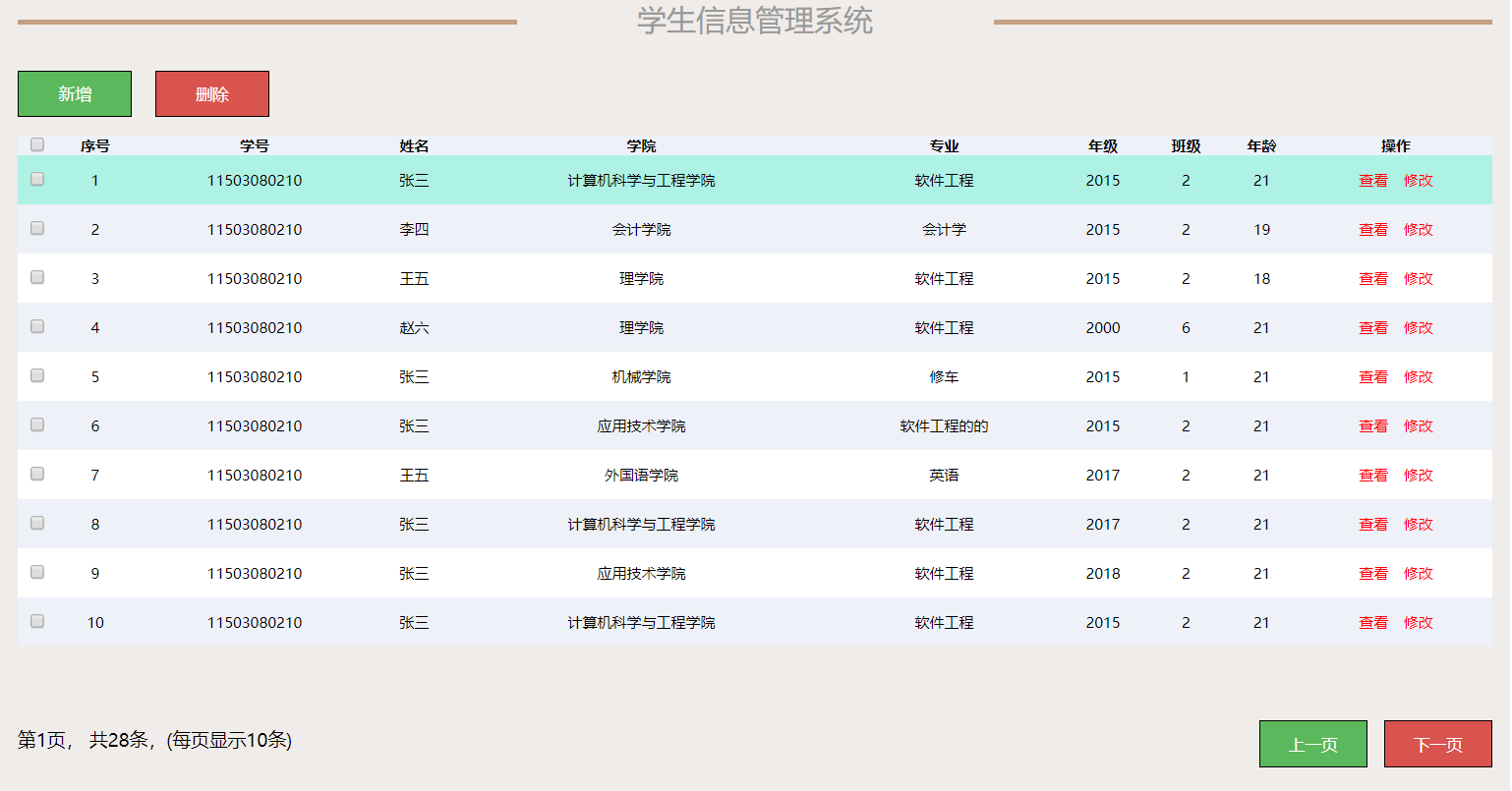
具体功能如下:
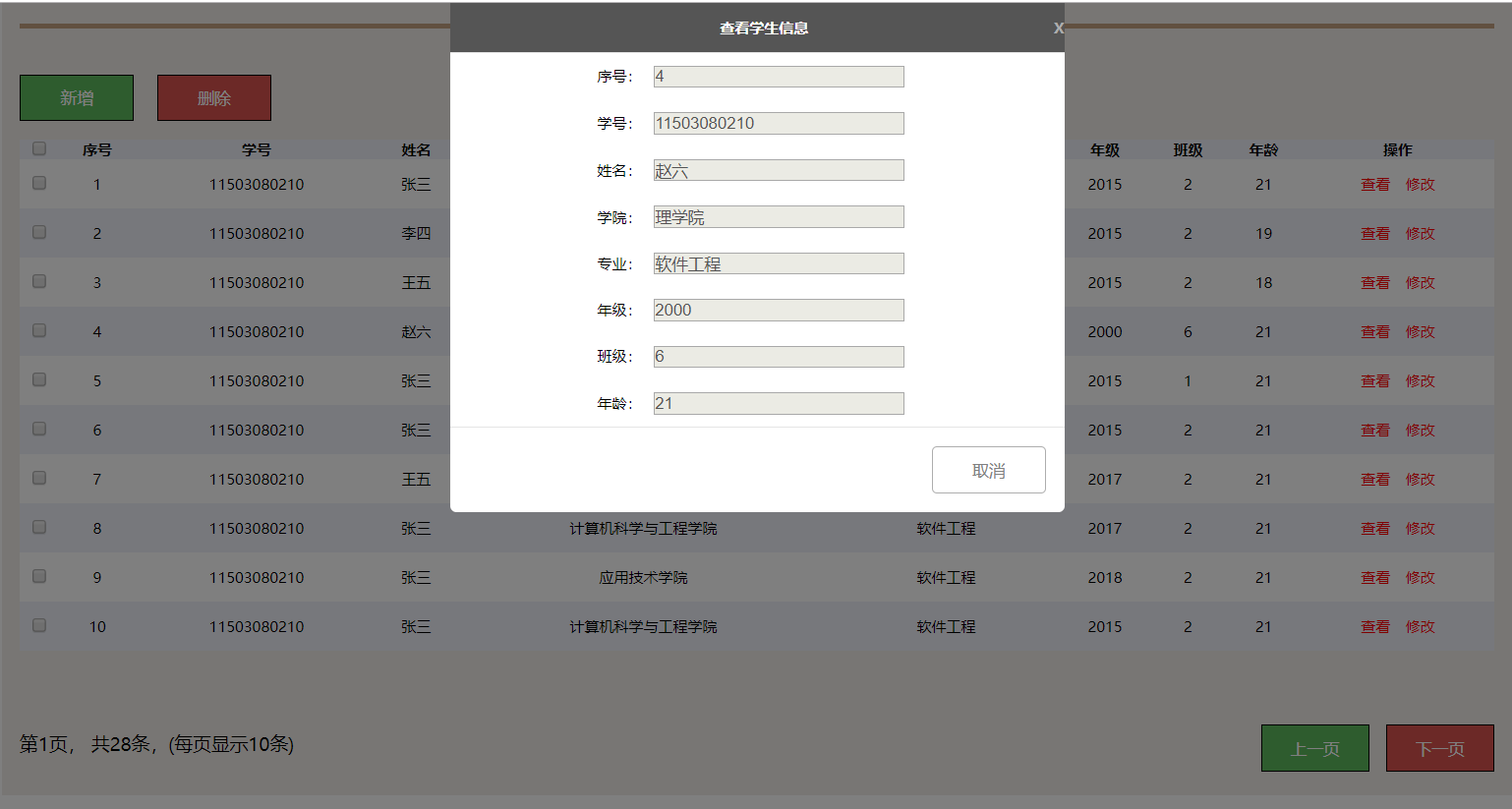
- 实现了查看信息(单击查看按钮,查看具体信息,且为不可修改格式)
- 实现了修改信息功能(单击修改按钮,可以对学生的信息进行修改)
- 实现了新增功能(可以新增加一个学生的信息,添加到最后边)
- 实现了删除功能(在复选框中选择几个就删除几个)
- 实现了全选功能(单击第一个复选框,就会选择所有的学生列表)
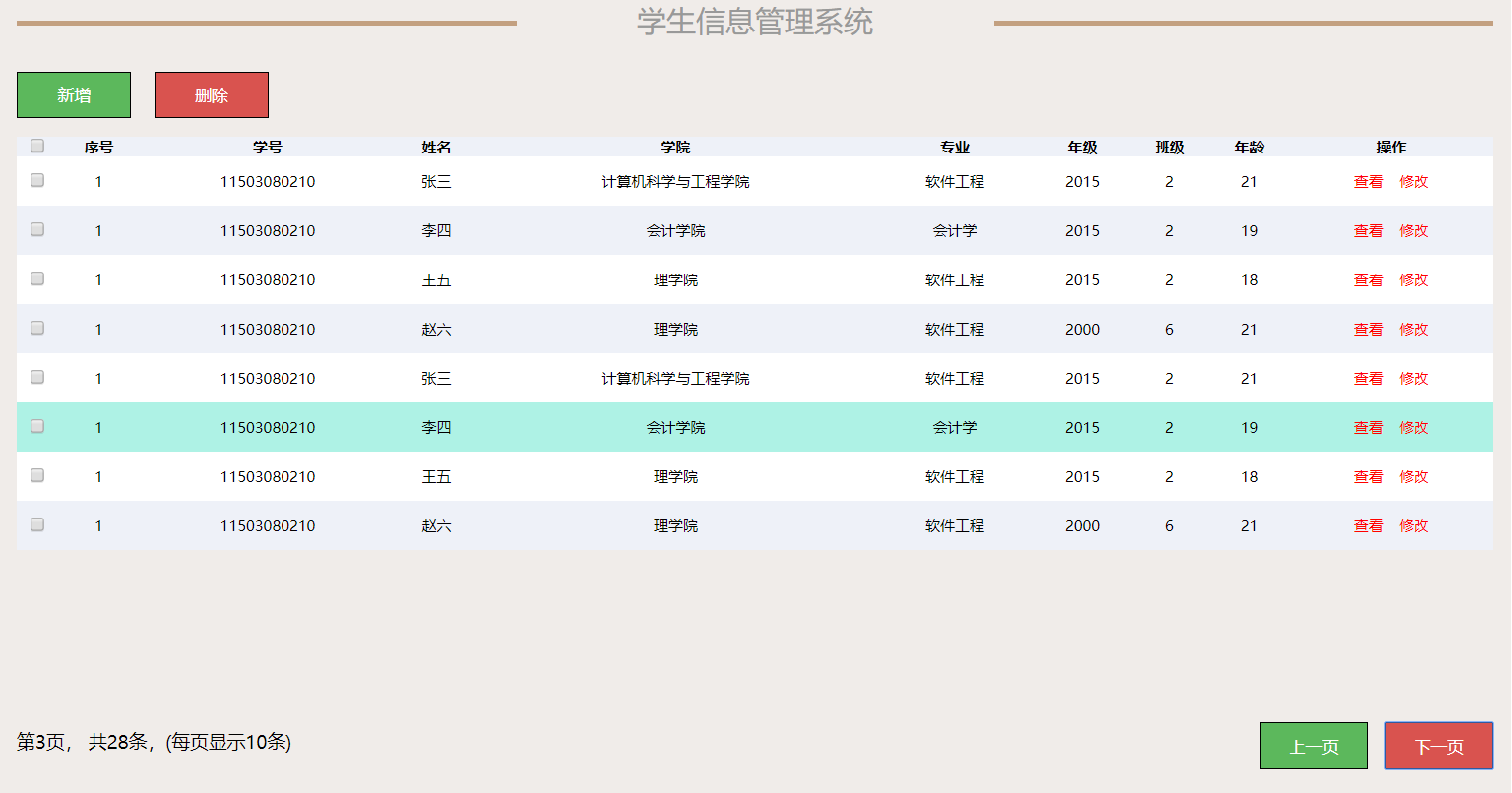
- 实现了翻页功能(统计共有多少条数据,当前页,下一页,上一页功能)
- 具体还有一些鼠标触碰了显示效果
如图所示:



具体代码如下:
html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生信息管理系统</title>
<link rel="stylesheet" type="text/css" href="css/studentInformationManage.css">
</head>
<body>
<div class="wrapperBox">
<div class="header">
<div class="headerTitle">
<div class="headerLine">学生信息管理系统</div>
</div>
<div class="headerButton">
<button class="addButton">新增</button>
<button id="deleteButton">删除</button>
</div>
</div>
<div class="container">
<table id="containerTable">
<thead class="tableHeaher">
<tr>
<th><input type="checkbox"></th>
<th>序号</th>
<th>学号</th>
<th>姓名</th>
<th>学院</th>
<th>专业</th>
<th>年级</th>
<th>班级</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tdata">
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">2</td>
<td class="stuId">11503080210</td>
<td class="stuName">李四</td>
<td class="stuAcademy">会计学院</td>
<td class="stuMajor">会计学</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">19</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">3</td>
<td class="stuId">11503080210</td>
<td class="stuName">王五</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">18</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">4</td>
<td class="stuId">11503080210</td>
<td class="stuName">赵六</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2000</td>
<td class="stuClass">6</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">5</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">机械学院</td>
<td class="stuMajor">修车</td>
<td class="stuYear">2015</td>
<td class="stuClass">1</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">6</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">应用技术学院</td>
<td class="stuMajor">软件工程的的</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">7</td>
<td class="stuId">11503080210</td>
<td class="stuName">王五</td>
<td class="stuAcademy">外国语学院</td>
<td class="stuMajor">英语</td>
<td class="stuYear">2017</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">8</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2017</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">9</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">应用技术学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2018</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">10</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">王大大</td>
<td class="stuAcademy">应用技术学院</td>
<td class="stuMajor">修路</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">王小小</td>
<td class="stuAcademy">应用技术学院</td>
<td class="stuMajor">修路</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">李四</td>
<td class="stuAcademy">会计学院</td>
<td class="stuMajor">会计学</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">19</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">王五</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">18</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">赵六</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2000</td>
<td class="stuClass">6</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">李四</td>
<td class="stuAcademy">会计学院</td>
<td class="stuMajor">会计学</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">19</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">王五</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">18</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">赵六</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2000</td>
<td class="stuClass">6</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">李四</td>
<td class="stuAcademy">会计学院</td>
<td class="stuMajor">会计学</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">19</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">王五</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">18</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">赵六</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2000</td>
<td class="stuClass">6</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">张三</td>
<td class="stuAcademy">计算机科学与工程学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">李四</td>
<td class="stuAcademy">会计学院</td>
<td class="stuMajor">会计学</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">19</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">王五</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2015</td>
<td class="stuClass">2</td>
<td class="stuAge">18</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
<tr class="trHover">
<td><input type="checkbox"></td>
<td class="stuSequence">1</td>
<td class="stuId">11503080210</td>
<td class="stuName">赵六</td>
<td class="stuAcademy">理学院</td>
<td class="stuMajor">软件工程</td>
<td class="stuYear">2000</td>
<td class="stuClass">6</td>
<td class="stuAge">21</td>
<td>
<a class="viewInf ">查看</a>
<a class="updateInf ">修改</a>
</td>
</tr>
</tbody>
<tfoot>
<!-- <tr>-->
<!-- <td colspan="4">-->
<!-- <button class="delbtn ">删除</button>-->
<!-- -->
<!-- </td>-->
<!-- </tr>-->
</tfoot>
</tbody>
</table>
<!--增加的模态框-->
<div class="modal addfade" id="addmodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i>X</i>
<h4>新增学生信息</h4>
</div>
<div class="modal-body">
<p>
序号:<input type="text" />
</p>
<p>
学号:<input type="text" />
</p>
<p>
姓名:<input type="text" />
</p>
<p>
学院:<input type="text" />
</p>
<p>
专业:<input type="text" />
</p>
<p>
年级:<input type="text" />
</p>
<p>
班级:<input type="text" />
</p>
<p>
年龄:<input type="text" />
</p>
</div>
<div class="modal-footer">
<div class="pageInfoBox"></div>
<button class="addButton_ok">确定</button>
<button class="addButton_no">取消</button>
</div>
</div>
</div>
</div>
<!--修改的模态框-->
<div class="modal movefade movemodal" id="movemodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i>X</i>
<h4>修改学生信息</h4>
</div>
<div class="modal-body">
<p>
序号:<input type="text" />
</p>
<p>
学号:<input type="text" />
</p>
<p>
姓名:<input type="text" />
</p>
<p>
学院:<input type="text" />
</p>
<p>
专业:<input type="text" />
</p>
<p>
年级:<input type="text" />
</p>
<p>
班级:<input type="text" />
</p>
<p>
年龄:<input type="text" />
</p>
</div>
<div class="modal-footer">
<button class="updatabtn_ok">保存</button>
<button class="updatabtn_no">取消</button>
</div>
</div>
</div>
</div>
<!--查看的模态框-->
<div class="modal viewfade" id="viewmodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<i>X</i>
<h4>查看学生信息</h4>
</div>
<div class="modal-body">
<p>
序号:<input type="text" class="viewStyle" disabled="disabled" />
</p>
<p>
学号:<input type="text" />
</p>
<p>
姓名:<input type="text" />
</p>
<p>
学院:<input type="text" />
</p>
<p>
专业:<input type="text" />
</p>
<p>
年级:<input type="text" />
</p>
<p>
班级:<input type="text" />
</p>
<p>
年龄:<input type="text" />
</p>
</div>
<div class="modal-footer">
<button class="addButton_no">取消</button>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="pageInformation">
第<span id="curPage"></span>页,
共<span id="countPage"></span>条,(每页显示10条)
<input id="page" type="text"style="display: none" >
</div>
<div class="pageButton">
<button id="prePageButton">上一页</button>
<button id="nextPageButton">下一页</button>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/studentInformationManage.js"></script>
</body>
</html>css
*{
margin: 0;
padding: 0;
}
.wrapperBox{
width: 1229px;
height: 645px;
background-color:#f0ece9 ;
margin: 0 auto;
}
.header{
width: 1200px;
height: 111px;
margin: 0 auto;
}
.headerTitle{
width: 1200px;
height: 56px;
}
.headerButton{
width: 205px;
height: 40px;
line-height: 40px;
}
.container{
width: 1200px;
height: 455px;
margin: 0 auto;
font-size: 12px;
text-align: center;
}
.footer{
width: 1200px;
height: 79px;
margin: 0 auto;
}
/*.pageInformation{*/
/* width: 226px;*/
/* height: 79px;*/
/* background-color: blue;*/
/* float: left;*/
/*}*/
/**/
.pageButton{
width: 190px;
height: 79px;
line-height: 79px;
float: right;
}
.addButton{
width: 93px;
height: 38px;
background-color: #5cb85c;
border: 1px solid #000000;
color: #fff;
cursor: pointer;
}
#deleteButton{
width: 93px;
height: 38px;
background-color: #d9534f;
border: 1px solid #000000;
color: #fff;
margin-left: 14px;
cursor: pointer;
}
#prePageButton{
width: 88px;
height: 38px;
background-color: #5cb85c;
border: 1px solid #000000;
color: #fff;
cursor: pointer;
}
#nextPageButton{
width: 88px;
height: 38px;
background-color: #d9534f;
border: 1px solid #000000;
margin-left: 9px;
color: #fff;
cursor: pointer;
}
.viewInf ,.updateInf{
color: #ff0000;
cursor: pointer;
}
.updateInf{
margin-left: 9px;
}
.container table{
border-collapse: collapse;
width: 100%;
}
.container td{
height: 40px;
}
.tableHeaher{
height: 55px;
background-color: #dadee1;
}
tr.trHover:hover{
background-color: red;
}
/*headerStyle */
.headerLine{width: 1200px;color: #999999;text-align: center;font-size: 24px;}
.headerLine:before,.headerLine:after{content: "";width: 406px;border-top: 4px #c3a080 solid; display: inline-block;
vertical-align: middle;}
.headerLine:before{margin-right: 98px;}
.headerLine:after{margin-left: 98px;}
/*end */
/*cintainerStyle */
i{font-style: normal;}
td{
height: 40px;
}
#addmodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
#viewmodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
#movemodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
.modal-dialog{
position: relative;
width: 500px;
margin: 0px auto;
background: white;
border-radius: 5px;
}
.modal-header {
border-bottom: 1px solid #e5e5e5;
color: #fff;
background-color: #555;
height: 40px;
line-height: 40px;
padding-left: 20px;
}
.modal-header>i{
font-weight: bold;
color: #ADADAD;
float: right;
cursor: pointer;
}
.modal-body {
position: relative;
text-align: center;
}
.modal-body input{
width: 202px;
border: 1px solid #a9a9a9;
outline: none;
margin: 10px;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
.addButton_ok{
width: 93px;
height: 38px;
border-radius: 4px;
background: #5cb85c;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}
.addButton_no{
width: 93px;
height: 38px;
border-radius: 4px;
background: #fff;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}
.pageInformation{
width: 226px;
height: 16px;
padding-top: 29px;
font-size: 15px;
line-height: 16px;
float: left;
}
.updatabtn_ok{
width: 93px;
height: 38px;
border-radius: 4px;
background: #fff;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}
.updatabtn_no{
width: 93px;
height: 38px;
border-radius: 4px;
background: #fff;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}js
/*全选功能*/
$('table th input:checkbox').on('click', function(){
var that = this;
$(this).closest('table').find('tr > td:first-child input:checkbox')
.each(function(){
this.checked = that.checked;
$(this).closest('tr').toggleClass('selected');
});
});
/*end*/
//表格操作
$(function(){
//Add
var arrAdd=[]
$(document).on("click",".addButton",function(){
$(".addfade").fadeIn(0)
})
//addArray
$(document).on("click",".addButton_ok",function(){
$(".addfade").fadeOut(0)
arrAdd=[]
$('#addmodal').find("input").each(function(){
arrAdd.push($(this).val())
});
var str='<tr>' +
'<td><input type="checkbox"></td>' +
'<td class="stuSequence">'+arrAdd[0]+'</td>' +
'<td class="stuId">'+arrAdd[1]+'</td>' +
'<td class="stuName">'+arrAdd[2]+'</td>' +
'<td class="stuAcademy">'+arrAdd[3]+'</td>' +
'<td class="stuMajor">'+arrAdd[4]+'</td>' +
'<td class="stuYear">'+arrAdd[5]+'</td>' +
'<td class="stuClass">'+arrAdd[6]+'</td>' +
'<td class="stuAge">'+arrAdd[7]+'</td>' +
'<td>' + '<a class="viewInf ">查看</a> <a class="updateInf ">修改</a></td>' +
'</tr>'
$("tbody").append(str)
//奇偶行的颜色不同
$("tr:odd").css("background-color","#fff");
$("tr:even").css("background-color","#eef1f8");
//end
//颜色选择变化
var trEven = $("#tdata tr:even");
trEven.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#FFFFFF");
$(this).children("td").css("background-color", "#FFFFFF");
});
var trOdd = $("#tdata tr:odd");
trOdd.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#eef1f8");
$(this).children("td").css("background-color", "#eef1f8");
});
//end
$('#addmodal').find("input").val('')
})
$(document).on("click",".addButton_no",function(){
$(".addfade").fadeOut(0)
})
$(document).on("click",".modal-header i",function(){
$(".addfade").fadeOut(0)
})
//delete
var del=[]
$(document).on("click",".delbtn",function(){
del=[]
if(confirm("确定删除吗?")){
$(this).parents("tr").fadeOut(0)
}
})
//updateShow
var arrMove=[];
var _this = null ;
$(document).on("click",".updateInf",function(){
arrMove=[]
_this=$(this).parents("tr")
$(".movefade").fadeIn(0)
$(this).parent().siblings().each(function(){
arrMove.push($(this).next().text())
})
$(this).parents().find('.movemodal input').each(function(i){
$(this).val(arrMove[i])
})
})
//updateBtn
$(document).on("click",".updatabtn_ok",function(){
arrMove=[]
$(this).parent().siblings().find('input').each(function(){
arrMove.push($(this).val())
console.log($(this))
})
console.log(arrMove)
$(this).parents().find('.movemodal input').each(function(i){
$(this).val(arrMove[i+1])
})
_this.find("td").next().each(function(i){
$(this).text(arrMove[i])
})
$(".movefade").fadeOut(0)
})
//updateCancel
$(document).on("click",".updatabtn_no",function(){
$(".movefade").fadeOut(0)
})
$(document).on("click",".modal-header i",function(){
$(".movefade").fadeOut(0)
})
//view
var arrView=[];
var _thisView = null ;
$(document).on("click",".viewInf",function(){
arrMove=[]
_thisView=$(this).parents("tr")
$(".viewfade").fadeIn(0)
$(this).parent().siblings().each(function(){
arrView.push($(this).next().text())
})
$(this).parents().find('#viewmodal input').each(function(i){
$(this).val(arrView[i]).attr("disabled", "disabled");
})
})
//viewCancel
$(document).on("click",".addButton_no",function(){
$(".viewfade").fadeOut(0)
})
$(document).on("click",".modal-header i",function(){
$(".viewfade").fadeOut(0)
})
})
//单数行和多数行背景色设置
$(document).ready(function(){
$("tr:odd").css("background-color","#fff");
$("tr:even").css("background-color","#eef1f8");
});
//改变tr的背景颜色
$(function () {
var trEven = $("#tdata tr:even");
trEven.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#FFFFFF");
$(this).children("td").css("background-color", "#FFFFFF");
});
var trOdd = $("#tdata tr:odd");
trOdd.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#eef1f8");
$(this).children("td").css("background-color", "#eef1f8");
});
});
//end
//多选框删除
$(function(){
// var cit= $("#containerTable");
// if(cit.size()>0) {
// cit.find("tr:not(:first)").remove();
//
// }
$("#deleteButton").click(function() {
$("input:checked").each(function() { // 遍历选中的checkbox
n = $(this).parents("tr").index(); // 获取checkbox所在行的顺序
$("table#containerTable").find(".trHover:eq("+n+")").remove();
});
});
});
//end
//翻页功能
//table分页
var pageSize=10; //每页显示的记录条数
var curPage=0; //显示第curPage页
var len; //总行数
var page; //总页数
$(function(){
len =$("#containerTable tr").length-1; //去掉表头
page=len % pageSize==0 ? len/pageSize : Math.floor(len/pageSize)+1;//根据记录条数,计算页数
console.log("len:"+len+"page:"+page);
document.getElementById("page").value=page;
curPage=1;
displayPage();//显示第一页
$("#nextPageButton").click(function(){//下一页
if(curPage<page){
curPage+=1;
}
else{
alert("已经是最后一页了")
}
displayPage();
});
$("#prePageButton").click(function(){//上一页
if(curPage>1){
curPage-=1;
}
else{
alert("已经是第一页了不能再翻了");
}
displayPage();
});
});
function displayPage(){
var begin=(curPage-1)*pageSize;//起始记录号
var end = begin + pageSize;
console.log(" begin:"+len+" end:"+end);
if(end > len ) end=len;
$("#tdata tr").hide();
$("#containerTable tr").each(function(i){
if(i-1>=begin && i-1<end)//显示第page页的记录
{
$("#containerTable_one").show();
$(this).show();
document.getElementById("curPage").innerHTML=curPage;
document.getElementById("countPage").innerHTML = len;
}
});
}
function pageSize2(){
curPage=0; //显示第curPage页
pageSize=parseInt(document.getElementById("pageSize").value);
len =$("#containerTable tr").length-1; //去掉表头
page=len % pageSize==0 ? len/pageSize : Math.floor(len/pageSize)+1;//根据记录条数,计算页数
console.log("len:"+len+" page:"+page);
document.getElementById("page").value=page;
curPage=1;
displayPage();//显示第一页
}
//end最后github上的源码

js

css

或者直接通过百度网盘下载
链接:https://pan.baidu.com/s/1GYSLJ57ruA2xe-TmXsVj-w
提取码:vro3
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/191364.html原文链接:https://javaforall.cn
未经允许不得转载:木盒主机 » 学生信息管理系统(纯前端页面)———无后端数据库

 木盒主机
木盒主机 搬瓦工VPS最新优惠码 搬瓦工最高优惠6.81%优惠码 promo coupon code
搬瓦工VPS最新优惠码 搬瓦工最高优惠6.81%优惠码 promo coupon code  RackNerd:美国VPS 黑五优惠折扣 1核768RAM $10.28/年+神秘盒子 可随机减免金额
RackNerd:美国VPS 黑五优惠折扣 1核768RAM $10.28/年+神秘盒子 可随机减免金额 10G.BIZ【年终钜惠】美国/日本/韩国/香港独立服务器 秒杀仅24起,站群仅需99,三网CN2GIA五折抢购。CERA洛杉矶云服务器仅2.4起
10G.BIZ【年终钜惠】美国/日本/韩国/香港独立服务器 秒杀仅24起,站群仅需99,三网CN2GIA五折抢购。CERA洛杉矶云服务器仅2.4起 2022年RackNerd 美国VPS促销:4TB月流量11.88美元/年,支持支付宝,老优惠$9.89美元/年
2022年RackNerd 美国VPS促销:4TB月流量11.88美元/年,支持支付宝,老优惠$9.89美元/年